# VS Code JavaScript IntelliSense and/or TypeScript Support
Out of the box, prescript comes with a type declaration file. This means it will work with VS Code IntelliSense for JavaScript right away, even if you are using just JavaScript.

# Writing tests in TypeScript
If you want to write tests in TypeScript, you can configure prescript to inject ts-node into the Node.js runtime.
This will let you write tests in TypeScript.
Install
ts-node.Create
prescript.config.jswith this contents:require('ts-node/register/transpile-only')
# Declaring the type of prescript state
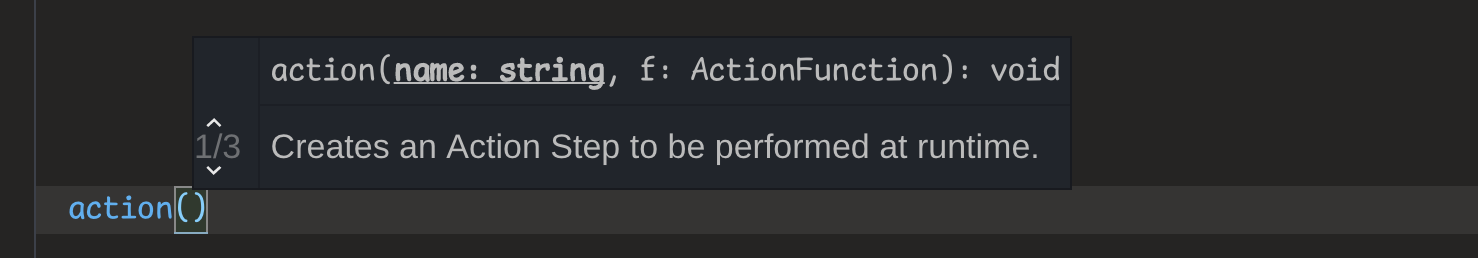
The type of state variable, passed to your action functions in action() and
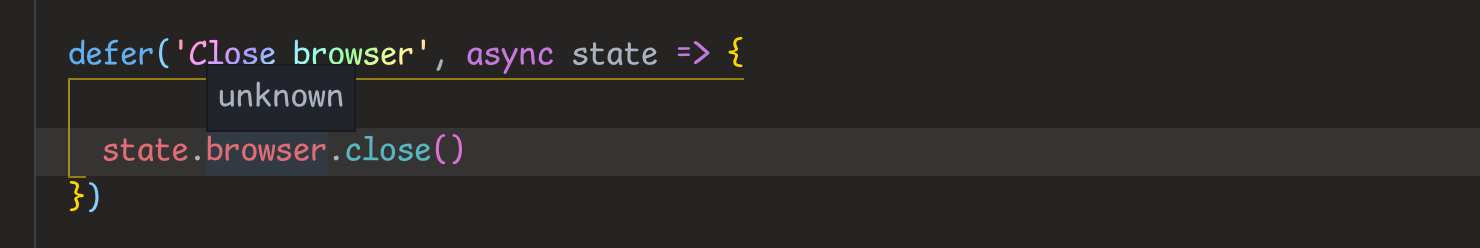
defer() APIs defaults to an unknown type.

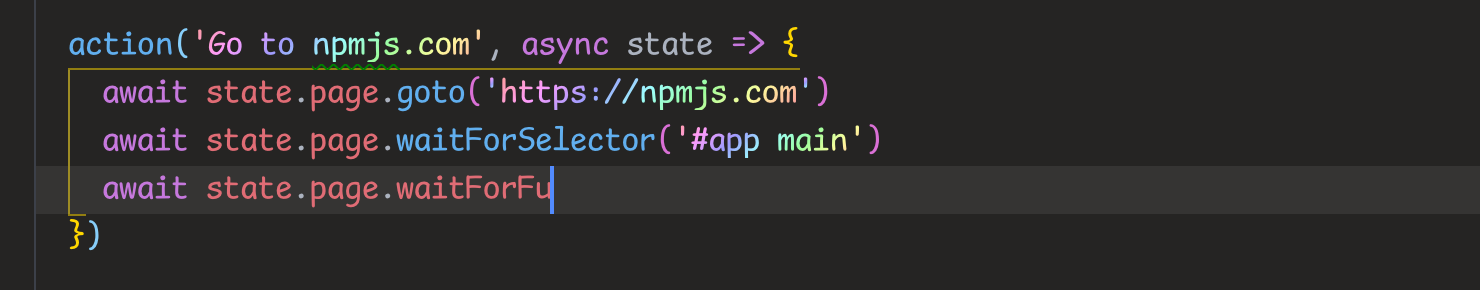
That means that by default you don’t get autocompletion when writing actions:

To fix this, you can define the type of your prescript state by following
these steps:
If you are not using TypeScript, set up a JavaScript project in VS Code by creating a
jsconfig.jsonfile at the root of your project.{ "compilerOptions": { "target": "ES6" }, "include": ["tests"], "exclude": ["node_modules", "**/node_modules/*"] }Reload VS Code after creating this file to make sure that VS Code picks up the configuration file.
Create a file
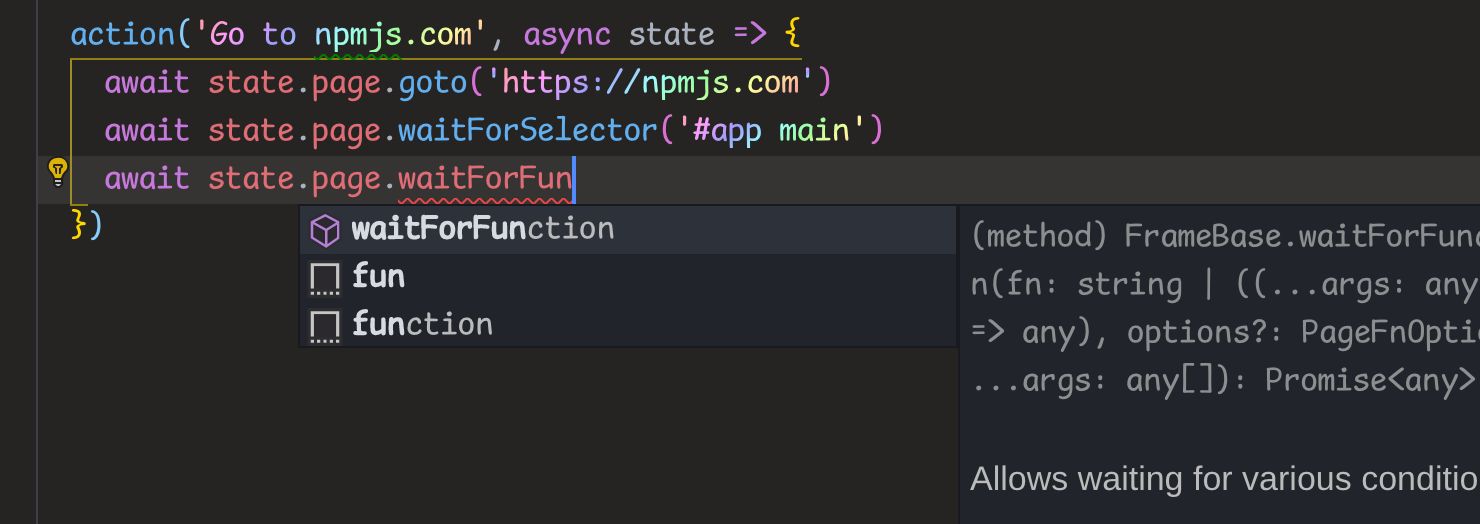
state.d.tswhich will contain the type definition of your state. It should declare an interfaceGlobalStatein a global namespacePrescript, thus triggering declaration merging. Here’s an example:import * as puppeteer from 'puppeteer' declare global { namespace Prescript { interface GlobalState { browser: puppeteer.Browser page: puppeteer.Page } } } export {}Anything you add to the
GlobalStateinterface insidePrescriptnamespace will show up in the type of thestatevariable.Now you have IntelliSense for your test state!